Cursor + Coze 工作流打造网页内容提取插件 教程
1. 项目概述
💡 本教程将带你使用 Cursor AI 和 Coze 工作流开发一个网页内容提取Chrome插件,让我们一起探索AI辅助开发的魅力。
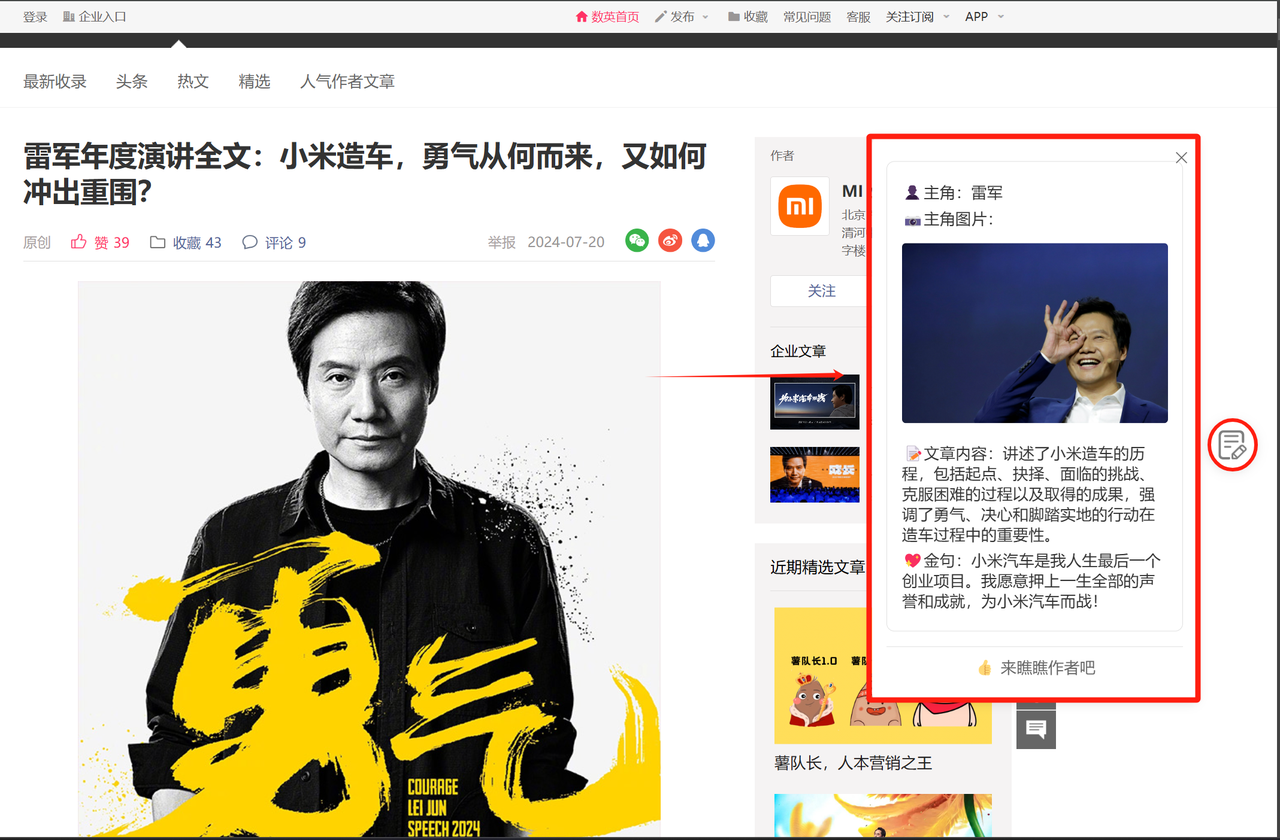
 项目最终效果预览
项目最终效果预览
1.1 开发背景
作为经常阅读技术文章的开发者,我常常想找到一个便捷的工具来提取和保存文章精华。这促使我萌生了开发一个浏览器插件的想法。在 AI 的协助下,这个想法很快就变成了现实。
应众多小伙伴的请求,我决定分享这次完整的开发历程。
2. 技术栈介绍
2.1 Cursor:AI 驱动的智能编辑器
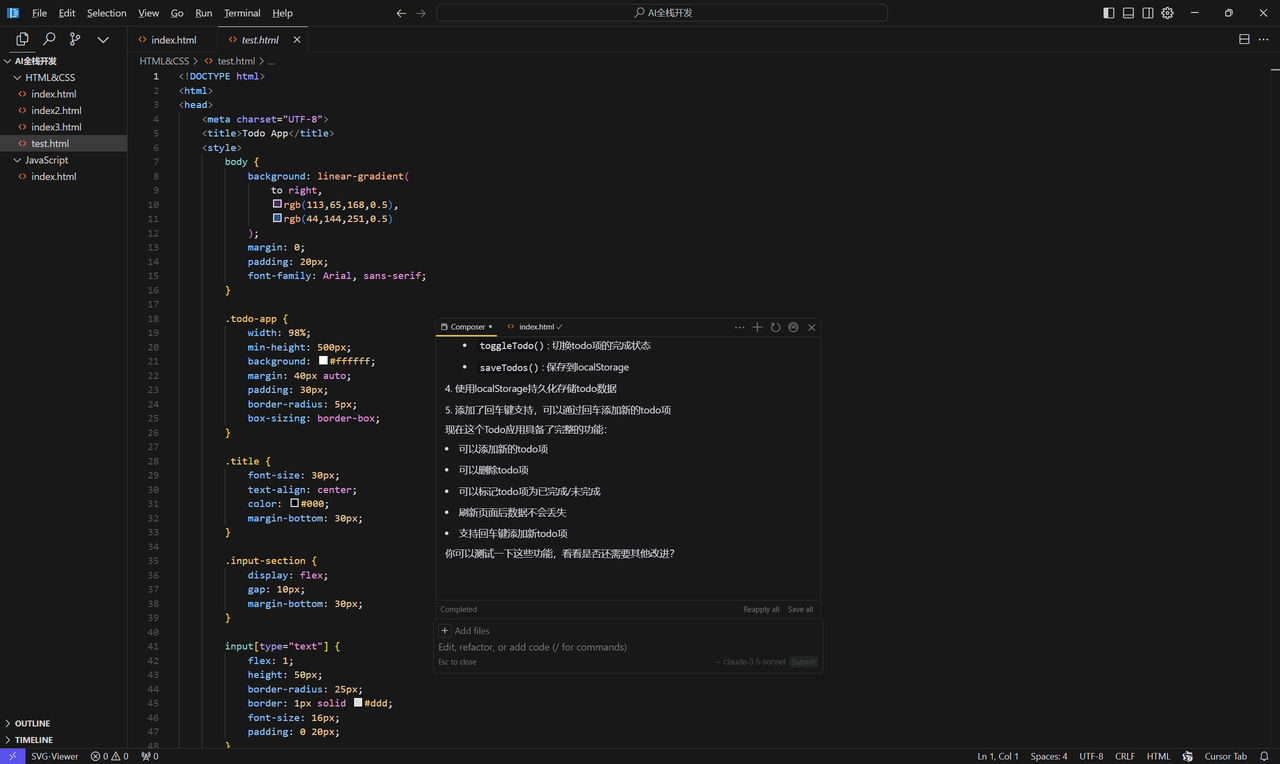
 Cursor编辑器界面展示
Cursor编辑器界面展示
🔧 Cursor是一款革新性的代码编辑器,保留了VS Code的熟悉界面,同时集成了强大的AI功能。它最大的特色是具备自然语言交互的composer功能。
2.2 Coze:可视化工作流平台
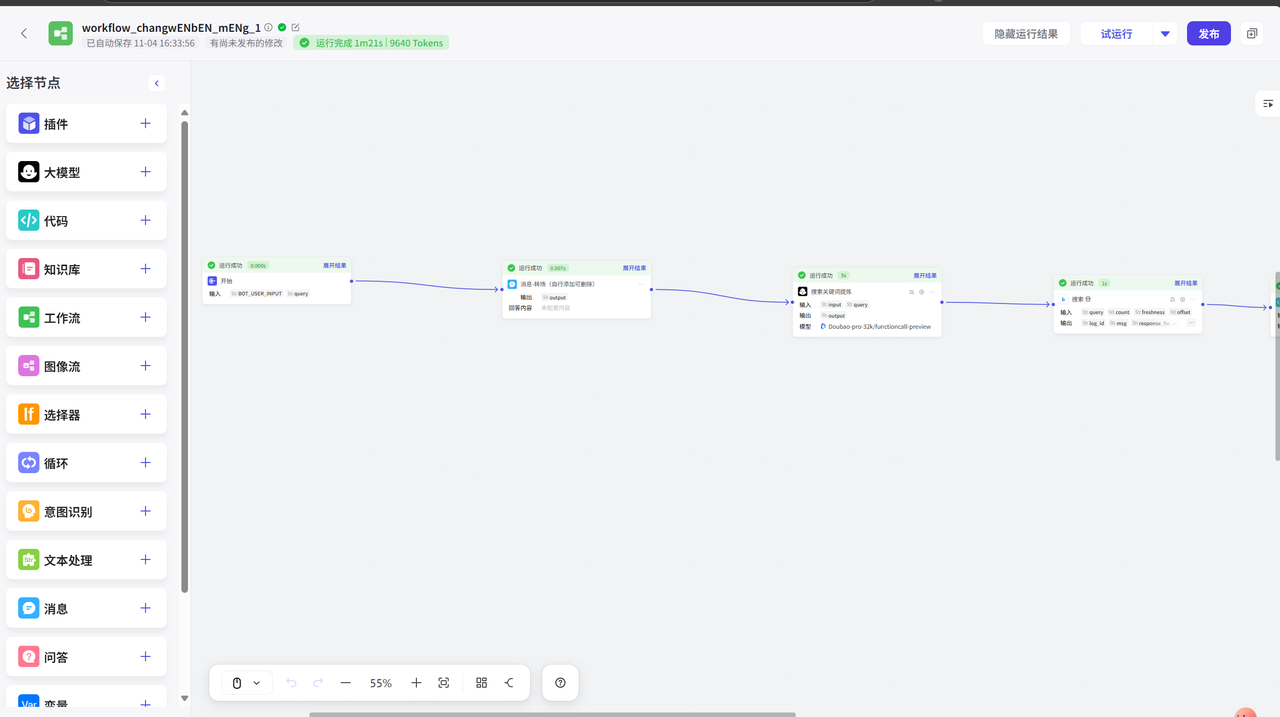
 Coze可视化工作流界面
Coze可视化工作流界面
🔄 Coze工作流是一个强大的可视化工具,能够实现:
- 复杂稳定的业务流程编排
- 多种功能的灵活组合
- 高稳定性的任务流处理
3. 功能需求分析
核心功能清单:
- ✨ 网页链接提取
- 📝 LLM网页内容总结
- 🎯 输出三个关键变量:
- 主角
- 文章概括
- 金句提取
- 🖼️ 主角相关图片搜索
- 📊 美观的图文总结卡片排版
4. 技术架构
🏗️ 采用前后端分离架构:
- 后端:基于 Coze 工作流构建业务逻辑
- 前端:Chrome 浏览器插件,提供轻量级交互界面
5. 工作流搭建
5.1 核心组件配置
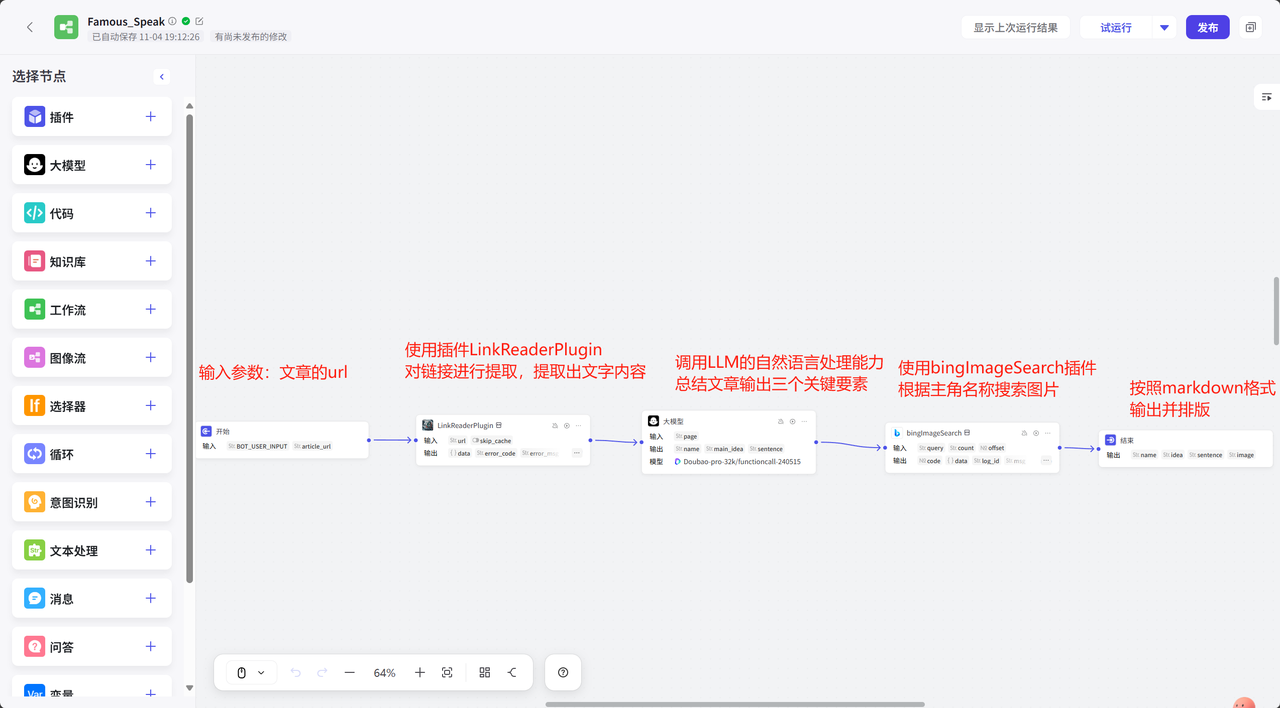
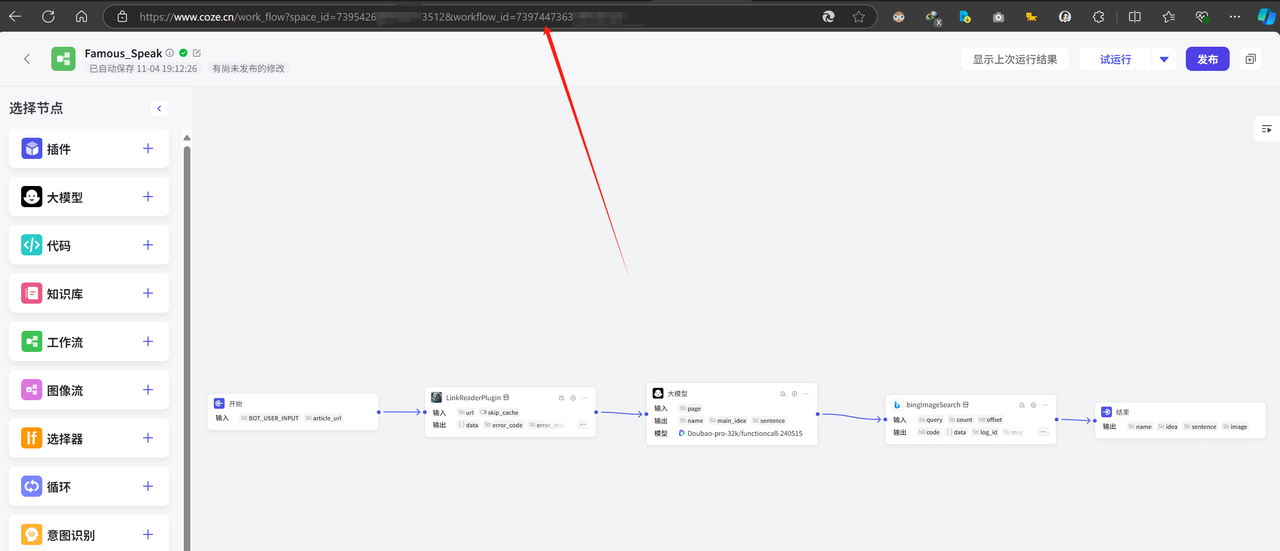
 工作流整体架构图
工作流整体架构图
关键配置要点:
- 大模型节点提示词:
```plain text prompt:您作为一位资深且专业的文章编辑,能够透彻理解我给出的文章{page}内涵,进而提供以下三部分内容: 1.文章所讲述的主人公 (比如"雷军") 2.精确概括文章的主旨要义3.精准找出文章主人公的精彩金句(如有) ```
- 输出节点markdown排版:
markdown
👤主角:{{name}}
📷主角图片:
<!--  -->
{此处将显示主角图片}
📝文章内容:{{idea}}
💖金句:{{sentence}}⚠️ 特别注意:输出图片变量使用 contentUrl
6. Chrome插件开发
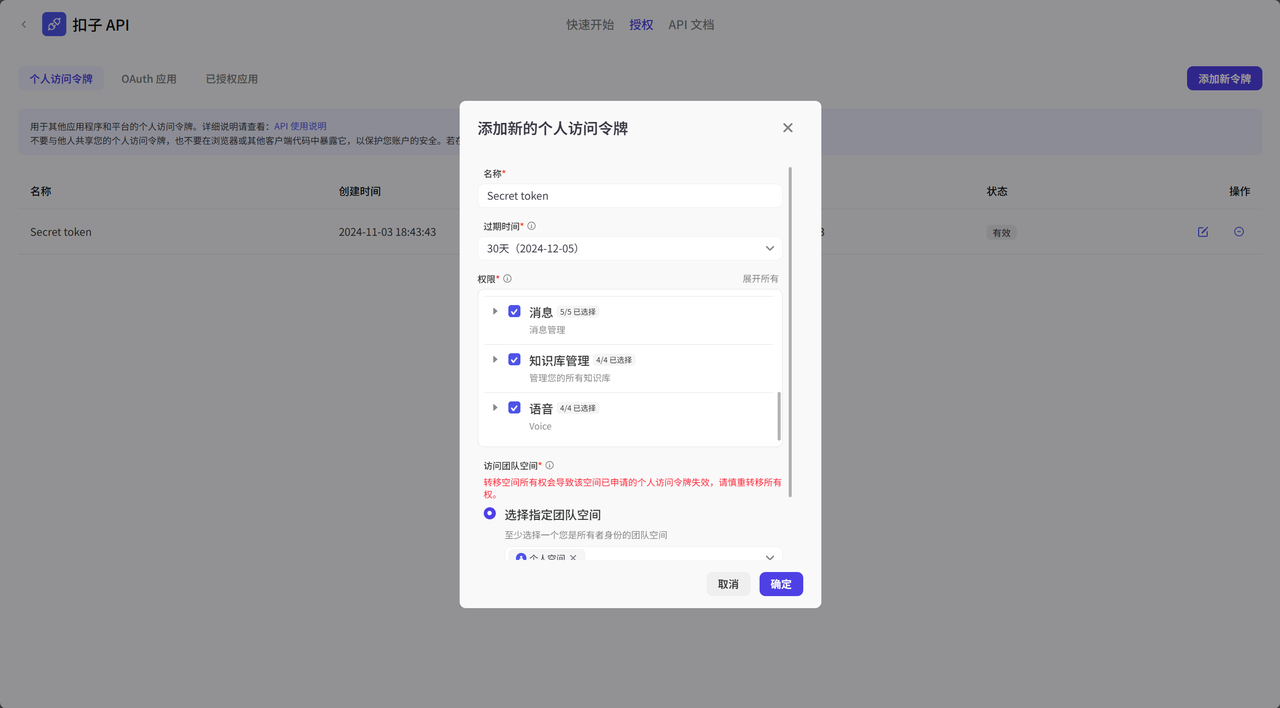
6.1 Coze关键配置获取
7. 界面优化
 优化后的插件主界面
优化后的插件主界面
 作者信息展示页面
作者信息展示页面
 核心功能展示
核心功能展示
8. 总结与展望
🎯 本教程介绍了主要开发流程,但在实际开发中你可能会遇到:
- 图标样式优化
- 错误处理
- Cursor coding细节问题
项目源码
📦 代码仓库:CozeSummarizer


 在个人设置中获取授权令牌
在个人设置中获取授权令牌 在工作流界面获取工作流ID
在工作流界面获取工作流ID